
Coding Randomized Zelda Patterns
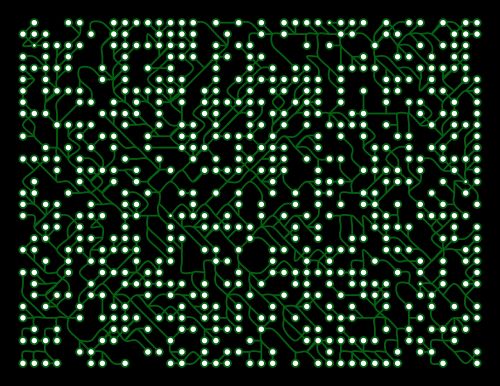
The new Zelda game uses repeated patterns to build a cohesive world. Let's write code to generate these patterns and then print them with a robot!
July 6, 2023
The new Zelda game uses repeated patterns to build a cohesive world. Let's write code to generate these patterns and then print them with a robot!
July 6, 2023
Colors on the web are confusing — but they don't have to be! The HSL format makes it easy for humans and computers to work with color.
March 12, 2021
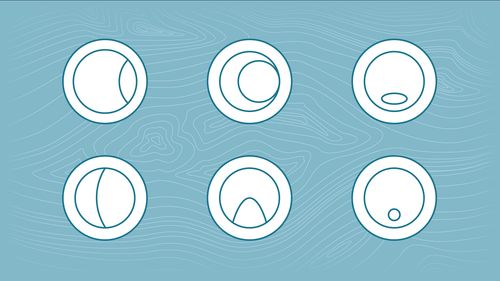
Hand-code an SVG snowflake, experiment in an interactive playground, and generate infinite random snowflakes with a dash of JavaScript.
December 15, 2022
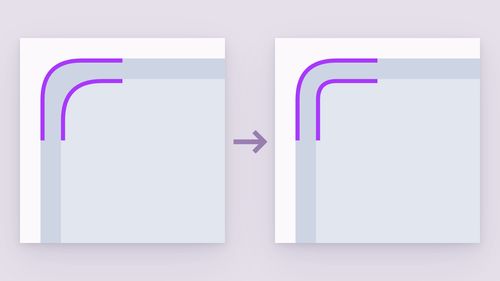
I was recently designing an interface with a lot of rounded corners. But, when I nested rounded corners it looked off somehow...
October 26, 2022
By leveraging native browser controls, we can make accessible and high-performing components with just a dash of JavaScript.
July 14, 2021
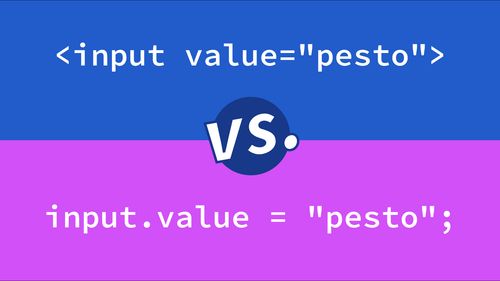
Attributes and properties allow you to control how HTML elements function and read data about their state. Although the terms are often used interchangeably, subtle differences between the two can lead to unexpected behavior and bugs.
January 6, 2025
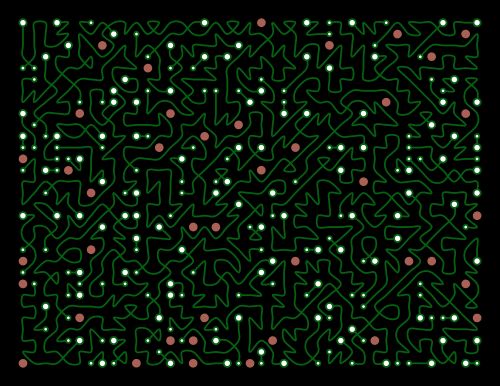
I didn’t get a chance to hit the pumpkin patch this year, so I missed out on seeing any corn mazes. To make up for it, I decided to make some mazes of my own! Being a programmer, I over-engineered it and built a random maze generator!
October 31, 2024
In college, I took a life drawing class and learned a helpful sketching exercise I still like doing today. While drawing last night, I realized that I use the philosophy behind this exercise in my web design process and day-to-day life.
March 21, 2024
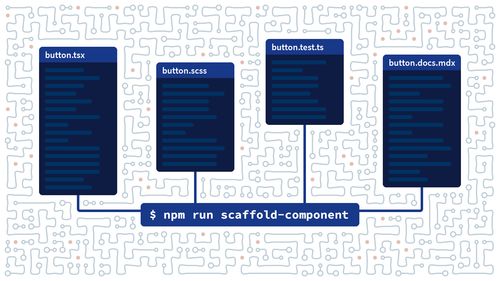
When developing websites, I often create the same boilerplate structure over and over. By creating a custom scaffolding script, I can automate this boring task and save a lot of time.
August 29, 2023
Animation can help inform user about changes in your app. And the View Transitions API makes adding animations easier than ever.
June 27, 2023
Cloudinary is a performance-focused company, so when my Cloud Four colleagues and I were asked to rebuild their blog using WordPress, we also set our sights on improving the blog’s performance.
June 7, 2023
We recently worked with Cloudinary to rebuild their blog. There was a big focus on performance throughout the process, especially passing Core Web Vitals. However, we recently started seeing poor Cumulative Layout Shift scores on a number of posts. I set out to investigate.
May 31, 2023
On a recent project, I finally found a solution to an issue I’ve run into several times: When listening for events in JavaScript, how can I tell whether an event was triggered directly by a user or by my code?
May 3, 2023
When designing or building software, give careful thought to default values because people will end up using them.
February 9, 2023
But I’m not sure when this became widely supported, and I can’t find anything about it online…
January 24, 2023
Creating generative art with organic flow patterns, math, and code.
January 22, 2023
“Learn the rules like a pro so you can break them like an artist.” — Falsely attributed to Pablo Picasso
November 28, 2022
I’d like to introduce you to one of my favorite terms: “swoop-and-poop” refers to when you’re nearing the end of a project or task, and at the last minute, an important stakeholder swoops in and lets you know that you’re on the wrong track.
August 8, 2022
Font subsetting allows you to split a font’s characters (letters, numbers, symbols, etc.) into separate files so your visitors only download what they need. There are two main subsetting strategies that have different advantages depending on the type of site you’re building.
July 7, 2022
By wrapping and enhancing HTML elements, we can provide a solid baseline experience, with progressive enhancement as the cherry on top.
April 21, 2022
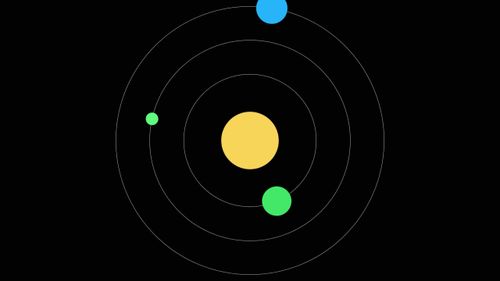
Using JavaScript, SVGs, and CSS to procedurally generate unique solar systems.
September 30, 2021
Turning simple shapes into complex illustrations using some SVG magic.
September 30, 2021
By adding a touch of transparency, we can design components that automatically adapt to their backgrounds.
November 19, 2020
CSS filters unlock powerful new opportunities for playing with color. By applying some color theory we can dynamically generate harmonious color combos and gradients. Let's sell some socks!
May 27, 2020
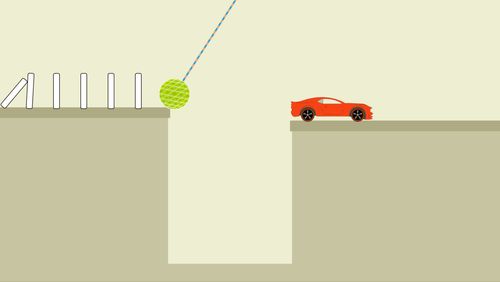
Lately I've been using variables to plan out pure CSS timelines for complex animations. I built an SVG and CSS Rube Goldberg machine to put this technique to the test!
April 13, 2020
I recently traveled through Europe and re-learned an old design lesson from the humble toilet flusher.
February 6, 2020
Movement in nature doesn’t happen all at once. I wanted to bring this natural movement into my web animations.
January 17, 2020
Transitioning hidden elements can be tricky! I wrote an npm package to provide a reusable solution.
January 17, 2020
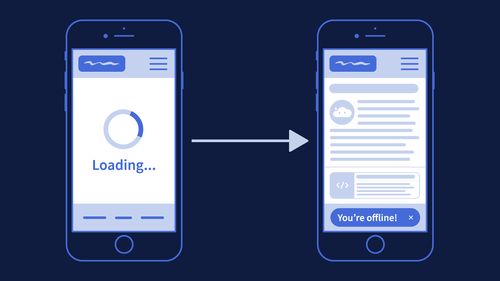
For a recent project, we built an isomorphic PWA. When I added a service worker, I ran into a challenge I hadn’t expected…
November 12, 2019
Why would the same sort function return a different value in Node vs. a browser?
October 17, 2019
There are a lot of ways to hide content. Which options are the most accessible?
February 25, 2019